Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

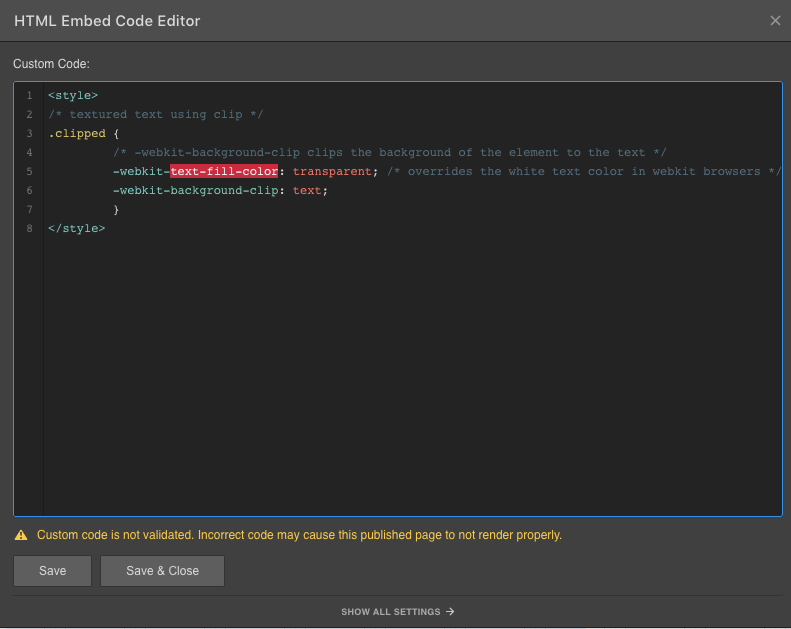
background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

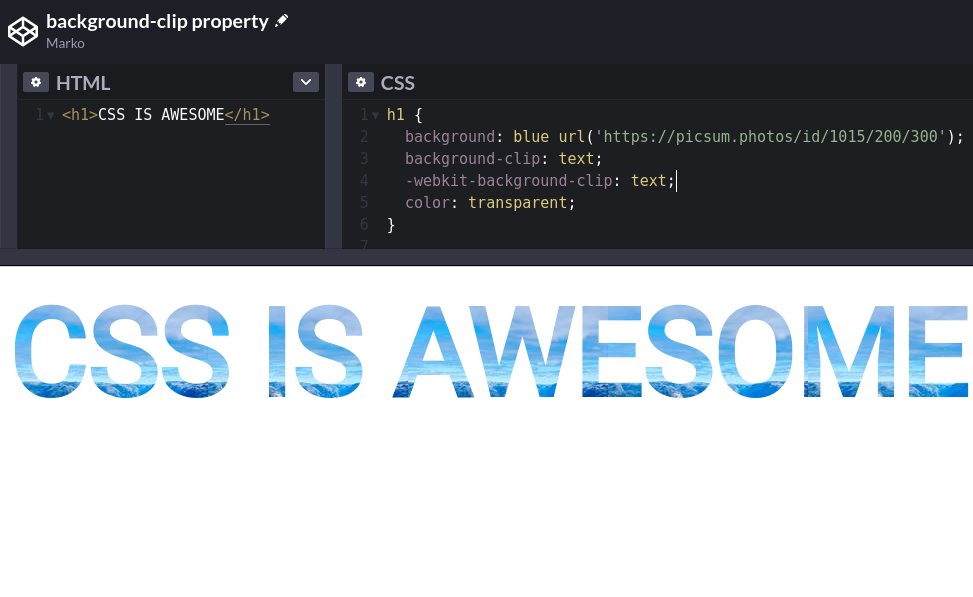
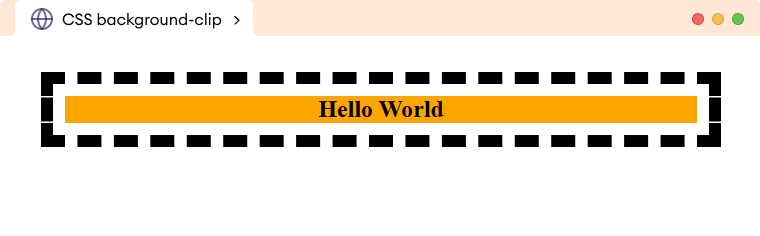
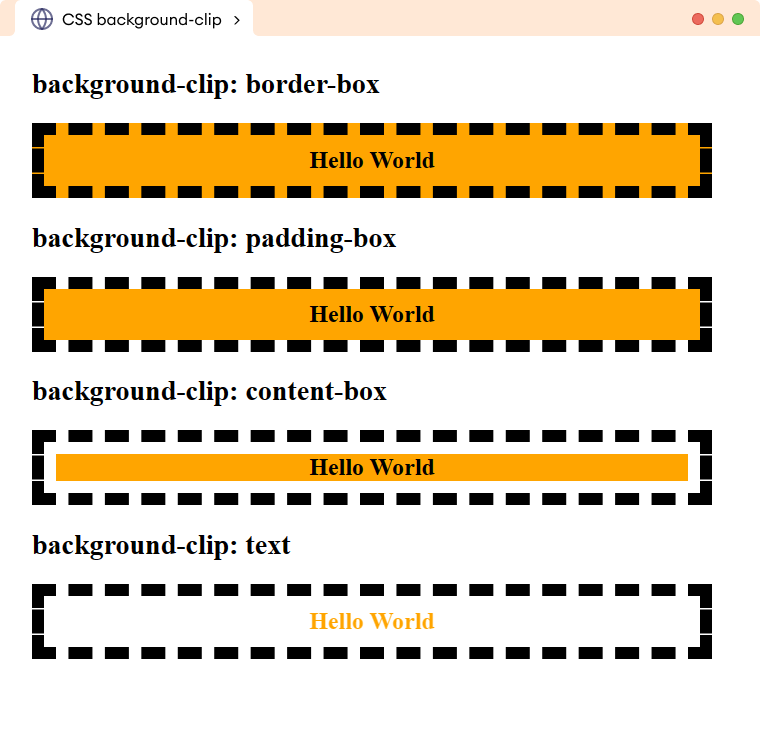
Baby Wolf Codes | Coding, Tech on Instagram: “The background-clip property (requires vendor prefix, and surprisingly the webkit prefix also works with Firefox) can be used to clip the…”

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit brow… | Text clipping, Login page design, Text